At this point we have created a form with the Form Builder, configured our module to use it, and we have added validation so users must fill out their name and email. Comments are optional. The form is fully functional at this point, but most companies like to be notified whenever someone submits a contact request. Otherwise there's not much point to the form. Typically this is handled via email. Fortunately, XMod Pro has built-in support for this functionality. You can even send multiple emails to multiple people. However, we'll keep it simple and just send one email in this lesson.
- As with our other lessons, we need to edit the ContactUs form. If you've been following along, you should know how to do this by going to the Control Panel, selecting Manage Forms and, in the Form Manager Grid, click on the Pencil icon next to our ContactUs form. This will bring up the Form Builder, ready for editing.
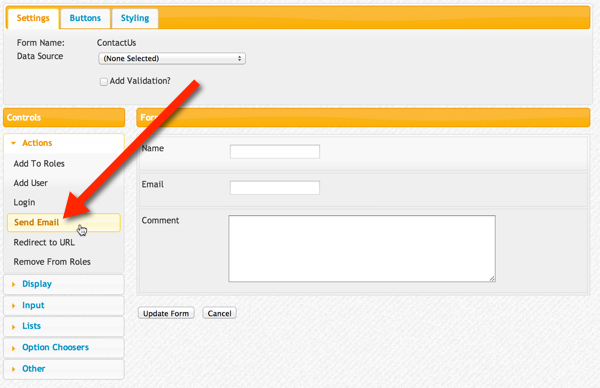
- Sending email from a form is an Action, so you'll find the Email control in the Actions pane of the Controls toolbar

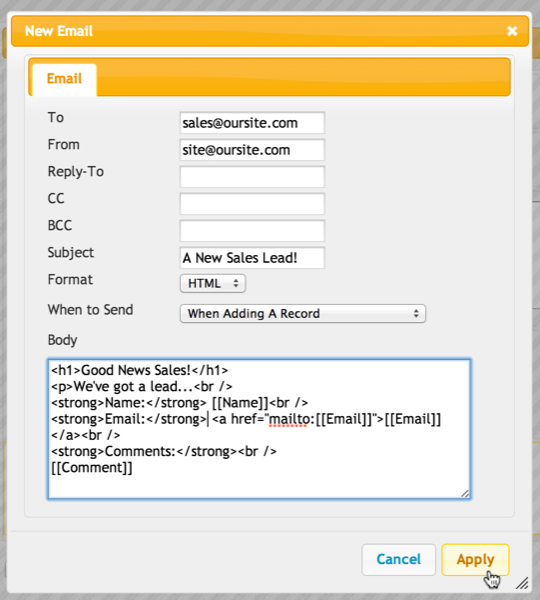
- Clicking this will bring up the Email control's tag designer. Most of the properties are pretty self explanatory. Go ahead and fill out the form as you see below, substituting valid email addresses for what you see here:

There are a few interesting points to note here:
- Choose Your Format: You can send email as either Plain Text or as HTML. We've chosen HTML for this example.
- Choose When to Send: Sometimes you'd like to get notified when someone adds a new record, but not when it's updated. Sometimes you'd like an email when the record is updated but not when it's created, and sometimes you'd like the email sent when a record is added and when it's updated. XMod Pro can handle all those situations. Plus, because you can add multiple Email tags, you can have some different email content for each of those different situations. You can even send a friendly confirmation to your customer while sending a separate, more detailed email to some department in your company. Here we're just sending one email to one address when the record is created.
- Emails Use Field Tokens: We haven't talked much about field tokens. If you look at the Body property above, you'll see them - [[Name]], [[Email]], and [[Comment]]. These are essentially placeholders for data that is entered into your form. Remember when we first created the form, we set a DataField property for each control? This is where we start using them. Field tokens make it simple to integrate your form's data into your email.
Once you've completed filling out the tag designer, click the Apply button.
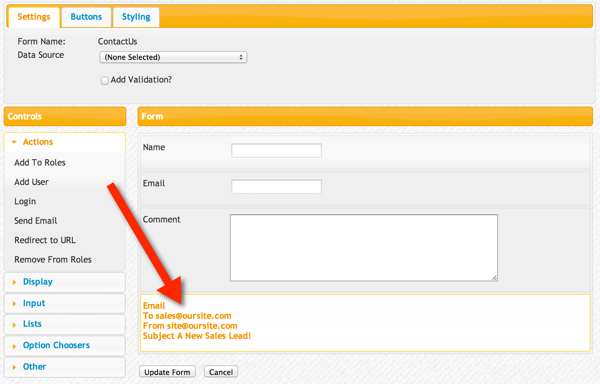
- The Email tag is not a visible control. The user can't see it. As such, there is no visual representation of it on the Form canvas (like there is for textboxes). What you'll see is some of the basic information about your email tag so you can easily identify it.

- Finally, click the "Update Form" button at the bottom of the form canvas to save your changes. Assuming SMTP is setup correctly on your website, your form will now send email whenever someone submits a Contact request.
This was a short but beneficial lesson. You now have a functional Contact form that will send email notifications. You know, though, it's kind of a plain vanilla form. There's no color and not a lot of pizazz. Is there something we can do about that - even though we haven't a clue about CSS and HTML? Of course...