Now that we've created our basic Contact form, we need to configure our XMod Pro module to use it. The process is simple...
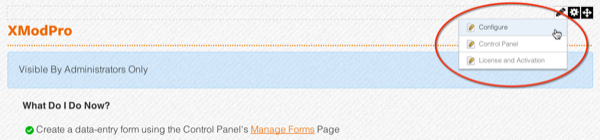
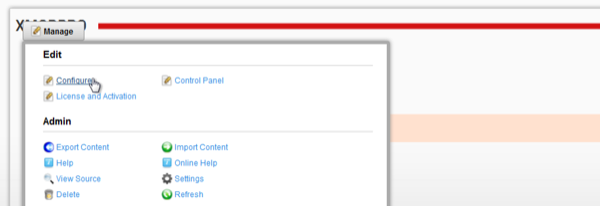
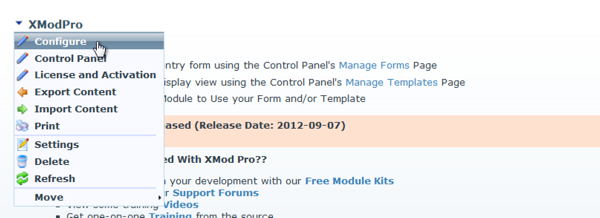
- From the Actions menu, select Configure.
DotNetNuke 7

DotNetNuke 6

DotNetNuke 5

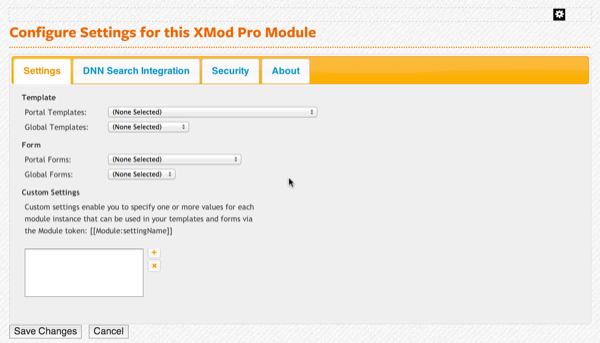
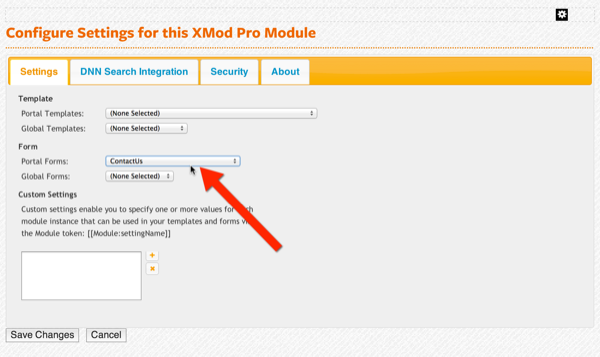
- This brings up XMod Pro's Configuration page for the module. Here you can tell XMod Pro what form and/or template to use, set any module-specific settings, enable non-template security, and check the installed XMod Pro version number. In this lesson, though, we'll just set the form.

- XMod Pro has an option for you to share your forms and templates across portals on your site. That's what the "Global Templates" and "Global Forms" means. Since we're working with a form we've created just for our current portal, we'll select "ContactUs" from the Portal Forms drop-down. After you've done that, click the "Save Changes" button at the bottom of the form.

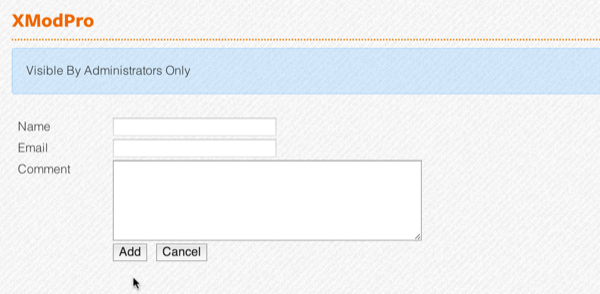
- The page will postback and you should see your form:

Congratulations, you've just created and implemented your first form. In practice, the process takes a far shorter time than it took for you to read this article :)
Our form is functional but still needs some work to make it complete. We need to:
- Add Validation to the form to ensure users fill out certain fields
- Style our Form to make it look prettier